Peralatan yang anda butuhkan antara lain :
1. PC/Laptop
2. Sambungan internet
3. Adobe Dreamweaver (versi apa saja boleh :D)
4. Browser
Yak, langsung saja kita mulai tutorialnya.
1. Buka program Adobe Dreamweaver anda, kebetulan saya pakai yang versi CS3.
Akan muncul tampilan awal seperti ini :
2. Pada bagian Create New, pilih HTML
Akan muncul tampilan seperti ini :
(Saya memilih mode split agar bisa melihat desain dan kode bersamaan)
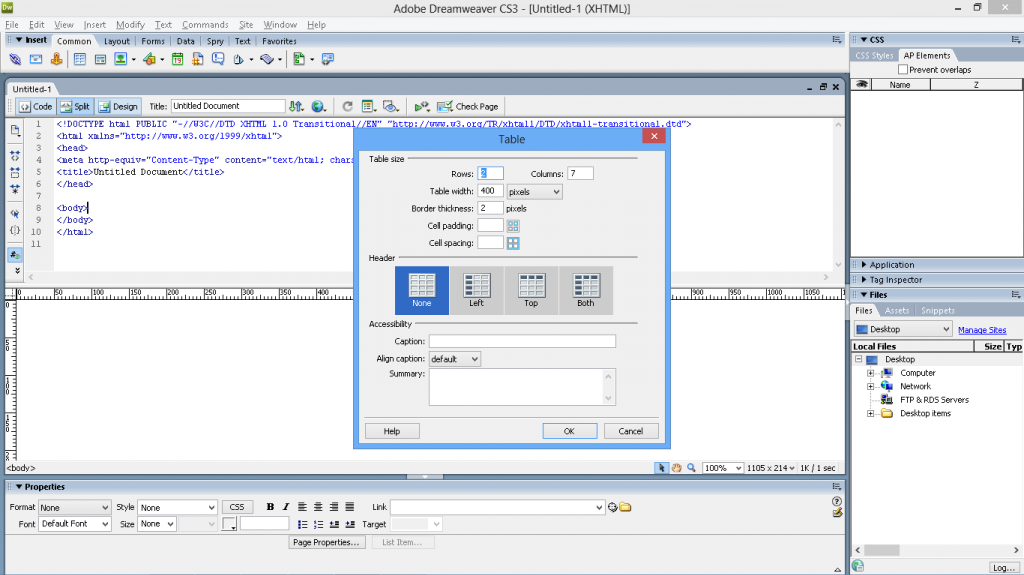
Akan muncul jendela baru seperti ini :
4. Ubahlah opsinya sesuai kebutuhan anda, laku klik OK
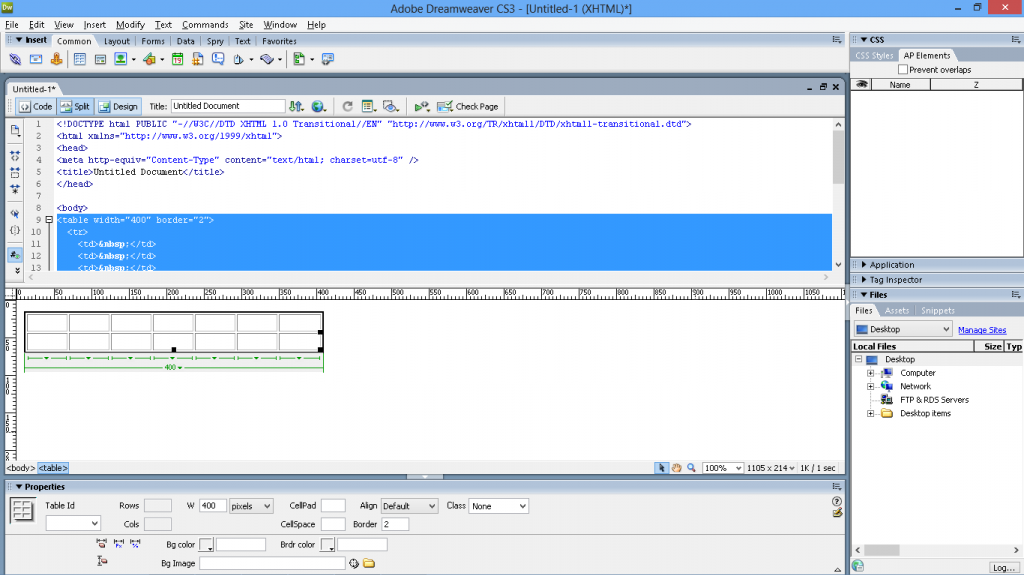
Tampilanya akan menjadi seperti ini :
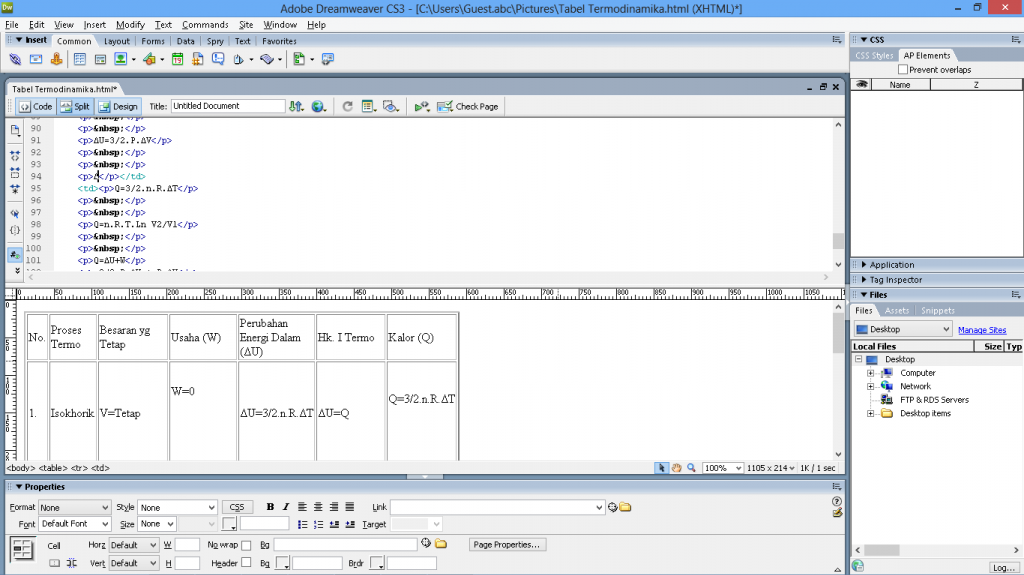
5. Isikan data sesuai keinginan anda, misal data saya seperti ini :
6. Karena tabelnya terlalu sempit, maka saya ingin melebarkanya, ada 2 cara yang bisa dilakukan.
1.) Pada kode <table width="400" border="2">, angka 400 adalah lebar tabel kita, untuk memperlebarnya, rubah saja angkanya sesuai keinganan anda.
2.) Blog keseluruhan tabel atau bisa dilakukan dengan meng-klik tepi tabel, lalu centang opsi "no wrap" pada menu properties dibagian bawah.7. Setelah dirasa sesuai keinginan, copy kode HTML dari tag <table> sampai </table>.
8. Buka akun bloger anda.
9. Buat entri baru.
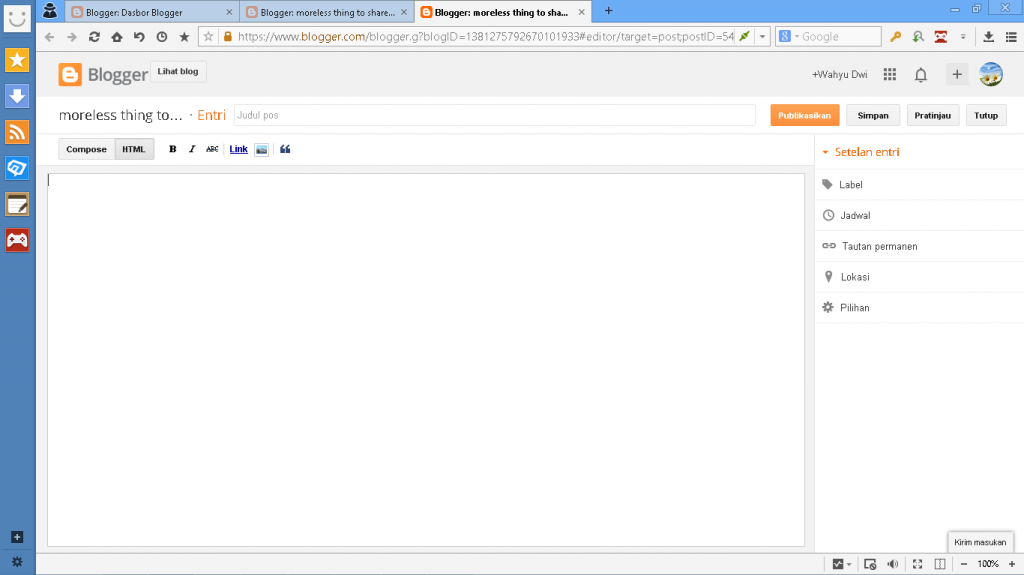
10. Masuk ke mode HTML (klik opsi HTML di bagian atas).
Tampilanya akan jadi seperti ini :
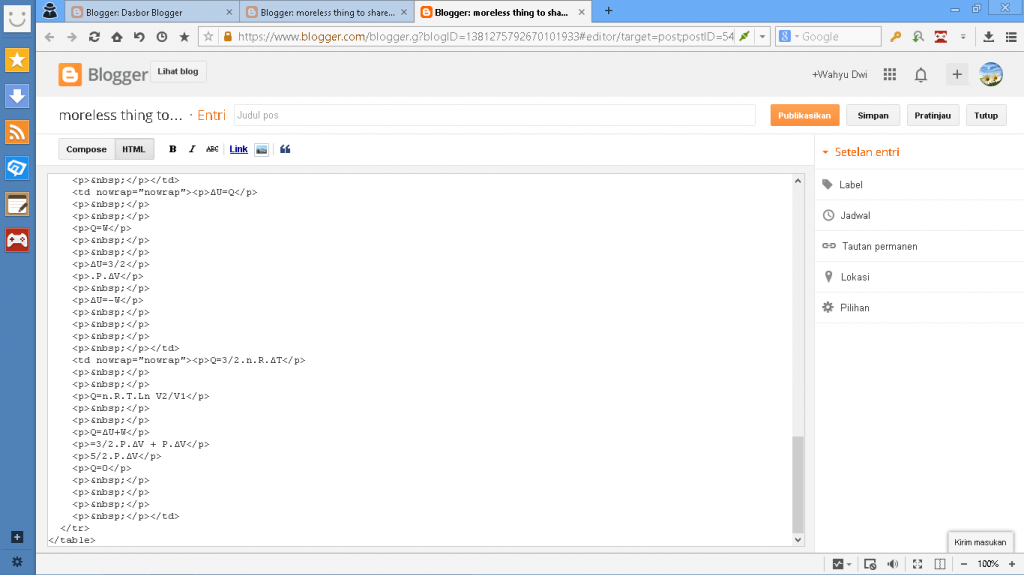
11. Lalu paste-kan kode HTML tadi
Tapilanya akan jadi seperti ini :
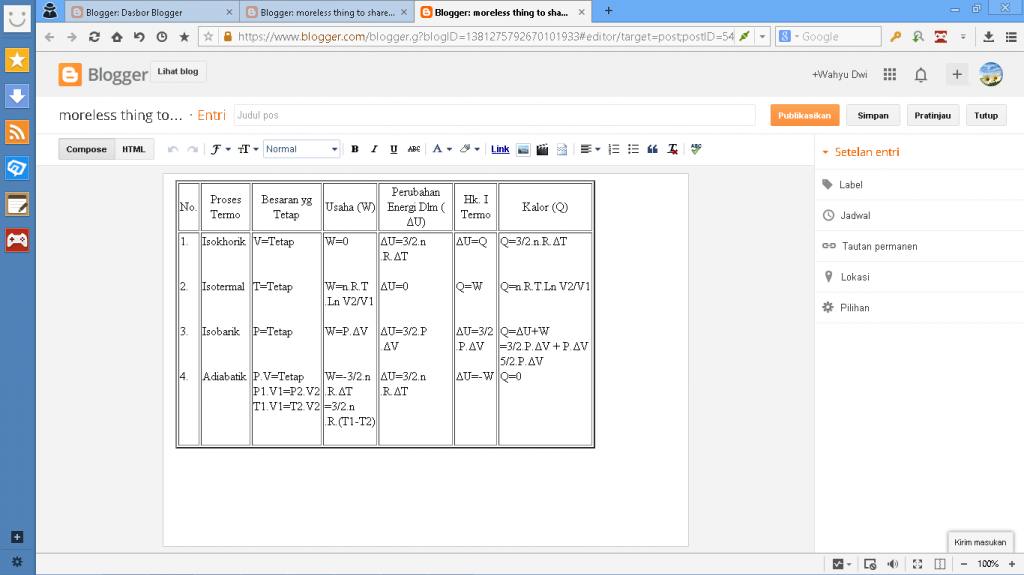
Untuk melihat tampilan aslinya, klik opsi Compose, seperti ini :
12. Klik Publikasikan
Semoga artikel ini bermanfaat untuk anda, terima kasih. :)










 Anda sedang membaca artikel berjudul
Anda sedang membaca artikel berjudul 
.png)
.jpg)






0 komentar:
Posting Komentar